昨天筆記了基礎Vue Router 以及 History概念,今天繼續筆記其他細項用法。
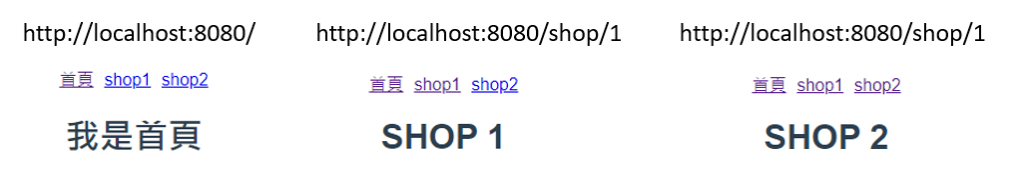
將不同路由導向同個元件,可視為帶入不同參數至同元件中。
於route.js 新增路由
import Shop from '../views/Shop.vue'
{
name: 'shop',
path: "/Shop/:id", // params 參數 id
component: Shop
}
新增shop.vue
<div>
<h1>SHOP {{id}}</h1>
</div>
透過computed即時抓取新id
computed: {
id() {
return this.$route.params.id;
}
}
於App.vue 新增進入點
<router-link to="/shop/1" style="margin-left:10px">shop1</router-link>
<router-link to="/shop/2" style="margin-left:10px">shop2</router-link>

且可透過上下頁切換,並紀錄於瀏覽器中
watch: {
$route(to, from) {
console.log(to) // 目的地
console.log(from) // 原地
}
},
透過 * 實現,實現所有路由建議用於最後,可用於導向NotFound頁面
path: '*', // 所有路徑
path: 'shop-*', // 所有shop開頭路徑
透過?實現
// match /shop/xxx and /shop
path: '/shop/:id?',
path: '/shop/:id',
透過children實現
{
name: 'shop',
path: "/shop/:id", // 帶入參數 id
component: Shop,
children: [
{
// 當 /shop/:id/product 匹配成功,
// Product 会被渲染在 Shop 的 <router-view> 中
path: 'product', // 不可加上 /,否則將回根目錄
component: Product
},
{
// 當 /shop/:id/clerk 匹配成功,
// Clerk 会被渲染在 Shop 的 <router-view> 中
path: 'clerk',
component: Clerk
}
]
},
如上述範例中,不同的route中有其各自name屬性,可在引用時讓程式碼更簡潔。
{
name: 'helloWorld', //組件呈現名稱
path: '/', //對應路徑
component: HelloWorld //對應組件
},
定義name於<router-view>中,同頁面出現多個<router-view>,有利於辨識與維護。
<router-view name="Header"></router-view>
<router-view name="Sidebar"></router-view>
需於routes中定義<router-view>所對應的元件
{
name: 'Home',
path: '/',
components: {
default: HelloWorld, // 預設
product: Product, // <router-view> name: product
clerk: Clerk
}
}
透過routes中redirect實現
透過路徑導向
{ path: '/home', redirect: '/clerk' }
//透過名稱導向
{ path: '/home', redirect: { name: 'clerk' }}
// 方法導向
{ path: '/a', redirect: to => { params }}
透過
透過routes中alias實現,讓視圖在不改變URL情況下看到其他頁面。
// 使用者在/home頁面時,顯示/內容,URL不導向。
{ path: '/', component: Home, alias: '/home' }
// 多別名
alias: ['/home', '/homePage']
一般使用上,透過:xxx & $route傳遞參數會形成高耦合情境,使元件的重用性降低,而Vue Router提供了props取代$route.params的做法,透過props: true實現。
$route.params
[{ path: '/shop/:id', component: Shop }]
props
[{ path: '/shop/:id', component: Shop, props: true }]
具名路由props,需個別設置
{
name: 'Home',
path: '/',
components: {
default: HelloWorld, // 預設
product: Product,
clerk: Clerk
},
props: {
default: true, // 預設
product: true,
clerk: false
}
},
元件可將計算屬性調整為prop接收
props: {
id: String
},
有需要時才載入元件(lazy-loading),透過調整route中component為import實現。
// 直接引入
import Shop from '../views/Shop.vue'
component: Shop,
// 非同步
component: () => import ('../views/Shop.vue'),
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://book.vue.tw/CH4/4-1-vue-router-intro.html
感謝各路大神![]()
